- cross-posted to:
- fediverse@lemmy.world
- cross-posted to:
- fediverse@lemmy.world
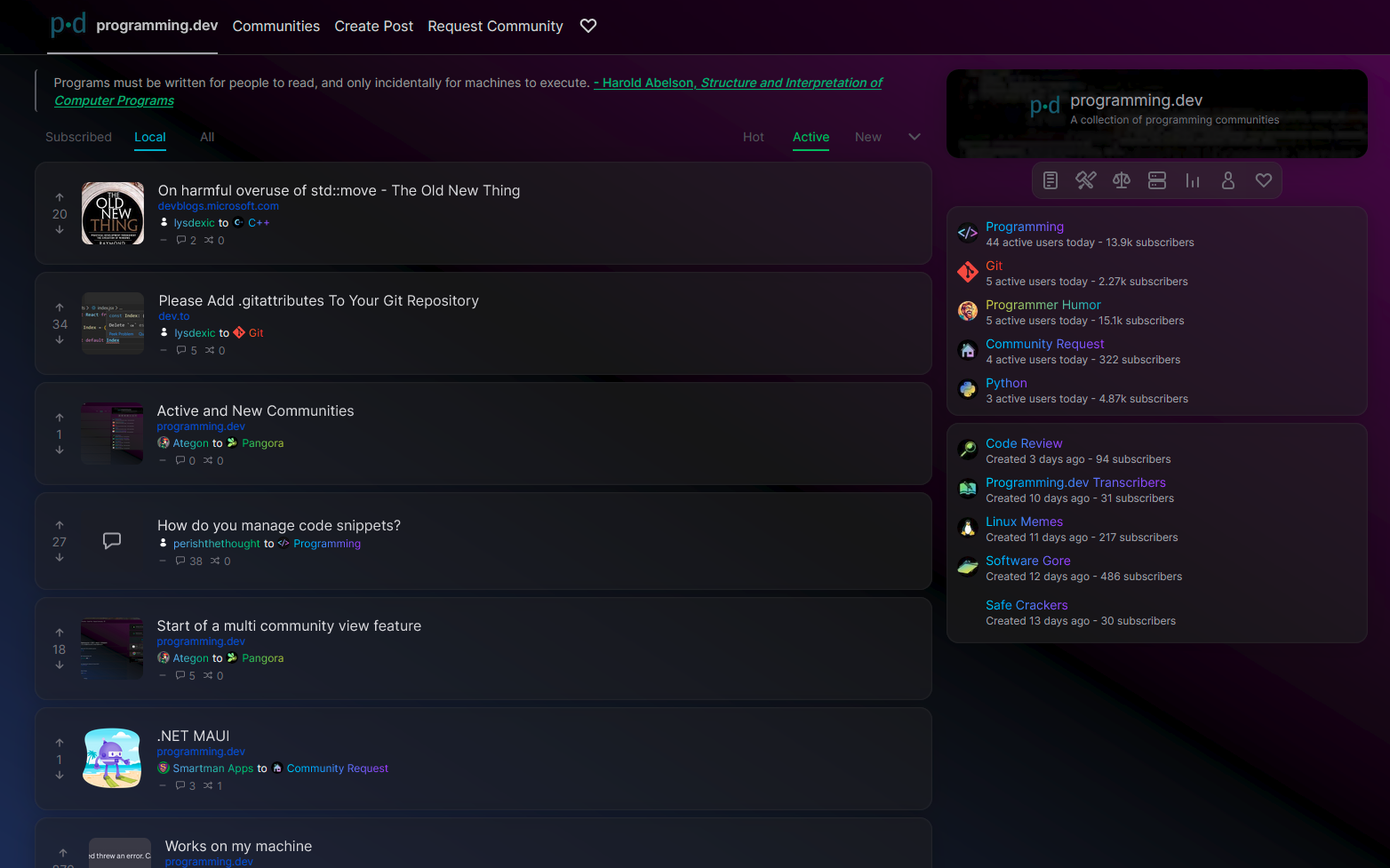
Hello everyone! I’ve pushed out a public alpha build to https://beta.pangora.social for people to start giving feedback on the design before it becomes more fleshed out
Feel free to check it out and say what you like or dont like in the comments here.
⚠ Warning: This is an alpha, things are still very unfinished. You cant use this as an alternative to lemmy-ui yet since things such as logging in aren’t supported
⚠ Warning 2: If you attempt to use this on mobile currently it will be very broken
I constructed the UI by seeing what people liked from lemmy-ui, alexandrite, and photon and trying to match it up to how lemmy-ui is built so that it would be an easy switch between them
Main site mechanics that is different from lemmy-ui
- Comments from cross-posts show up when looking at a post (will be changed in the future to only communities that community has whitelisted to do it for once I mess around in the backend more)
- Comments and posts that have 0 or less score in terms of upvotes/downvotes will be collapsed by default
- Clicking on a post in the post feed makes it show up overlayed on top of the feed similar to alexandrite’s system instead of sending you to a new page. (hitting the name of the post when in this preview state will send you to the actual page)
Images:



I think the gradient background is a bit too bright? I reduced the luminance for the colors down to 7% and I think it’s easier to read, but I’m not a graphic designer at all lmao
:is(.dark .dark\:to-fuchsia-950) { --tw-gradient-to: #200222 var(--tw-gradient-to-position); } :is(.dark .dark\:via-black) { --tw-gradient-to: transparent var(--tw-gradient-to-position); --tw-gradient-stops: var(--tw-gradient-from),#000 var(--tw-gradient-via-position),var(--tw-gradient-to); } :is(.dark .dark\:from-blue-950) { --tw-gradient-from: #080c1c var(--tw-gradient-from-position); --tw-gradient-to: rgba(23,37,84,0) var(--tw-gradient-to-position); --tw-gradient-stops: var(--tw-gradient-from),var(--tw-gradient-to); }also on light theme the posts have a different background color, outline, and shadow so they stand out well from the background, but on dark theme the post background is transparent so they don’t stand out from the background at all, that might be a better fix than the CSS changes above
but again I’m not a graphic designer and I’m actually a fan of very plain readable themes
Yeah I reduced the amount of transparency on the post cards after this round of testing. Now only half transparent

Thank you for your work!
Also FYI, the post about the January update did not federate to my instance: https://discuss.tchncs.de/c/pangora@programming.dev
I guess it was lost in the 19.1 turmoil
Hi there! Looks like you linked to a Lemmy community using a URL instead of its name, which doesn’t work well for people on different instances. Try fixing it like this: !pangora@programming.dev




